At Zappar, our mission is to democratize the creation of AR and make it accessible for everyone. That’s what inspired us to run our most recent Hackathon focusing on our no code, drag and drop tool, Zapworks Designer.
The teams assembled at the Zappar Headquarters in Chiswick, London. Their brief was to collaborate on an AR experience created within Zapworks Designer. The teams needed to not only come up with a winning idea but also create a working version within the specified time.
This challenge was first and foremost about testing the teams’ creativity with our drag and drop tool. However, it was also a great opportunity to highlight any potential product improvements and developments.
The Task
The group split into seven teams with a mix of people from Sales, Marketing, Product and Design. Allowing each team to have at least one product expert and one creative.
The teams had 4 hours to develop an experience which fitted into one of the briefs listed below.
- Interactive business card - business cards are so 2018, how could they return?
- Product label - think of a product with a flat surface, make it come to life!
- Gamification Promotional campaign - how could you promote your favourite product in AR?
- Sustainability - how could you showcase your sustainability goals?
- Futuristic - what could a futuristic UI look like?
- Sports - use AR to teach the offside rule in football.
- Unguided brief - go wild!
It was great to see the varying approaches each team had to different aspects of the task both in the planning and the execution of their AR experiences depending on their strengths. In the planning stages some started with a storyboard, planning out each scene and the user journey whilst others jumped straight into Zapworks Designer to start experimenting with their experience there.
When it came to building the experience each team had their own approach to asset creation. One team utilised a green screen to create alpha video. Some experiences made use of props from around the office, stores and charity shops. Some even jumped onto 3D asset libraries like Sketchfab to find their models.
After time was up, the teams pitched their ideas to our judge, Connell Gauld, Co-Founder and CTO of Zappar.
Best Idea
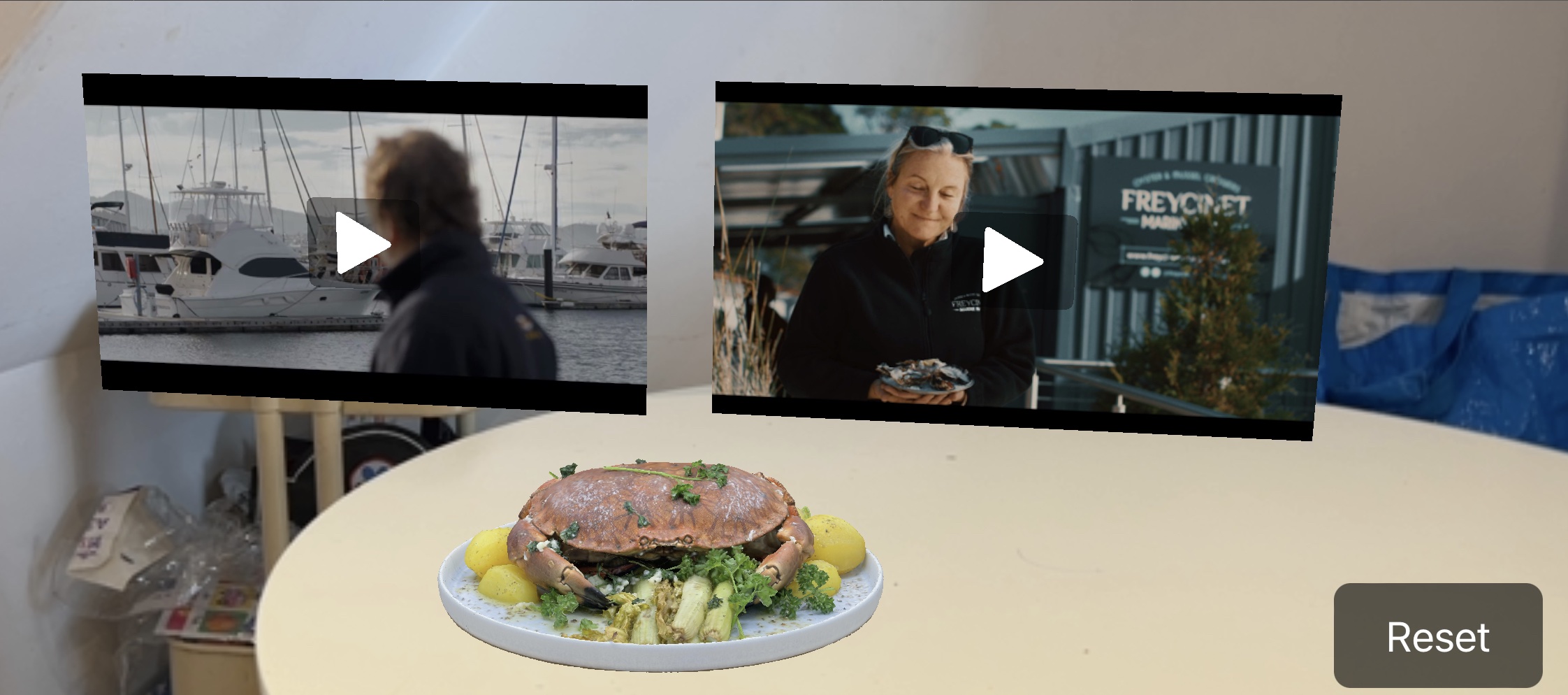
The best idea went to the team that created an experience around sparkling wine. Our judge felt that this was the best idea as the team took the product packaging and created something which added to the overall experience of the wine. The experience highlighted the "perfect pairing" for the wine helping the user imagine what meal would go well with the wine, while also learning more about the wine with two videos.
The image tracked experience was created by Max, Jade and Claudio and launched from a QR code on a wine box.

When launched a plate of crab and chips and a bottle of wine appeared. There was a button added which when tapped took you to the wine's website. If the user clicked on the crab and chips, a world tracked experience would launch. This allowed you to place the delicious meal in front of you. Behind the plate, two videos appeared about Tasmania, where the wine was made.
Check out the world tracked part of the wine experience using the QR code above.
Best use of technology
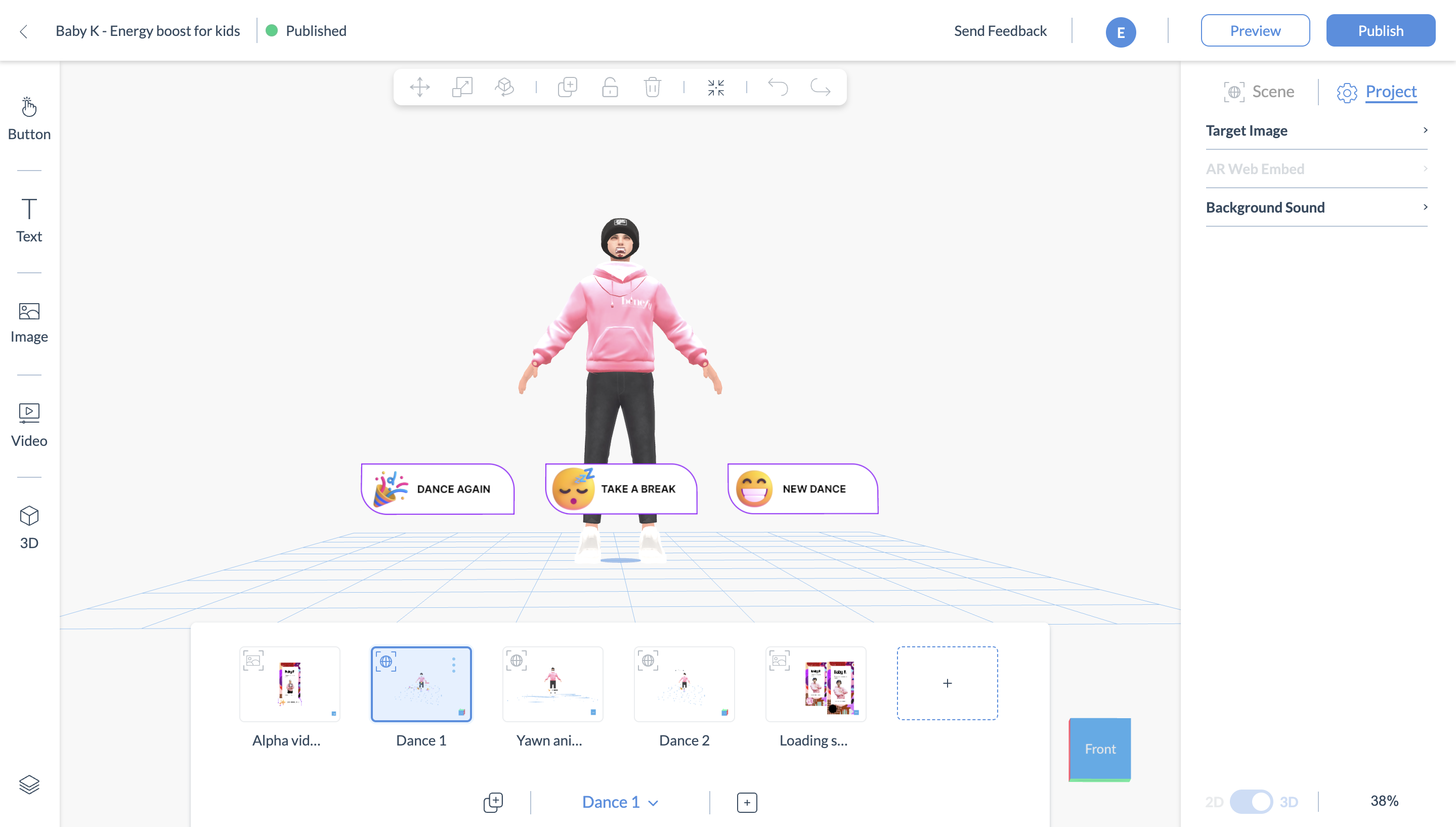
The best use of technology was the team that produced the “Baby-K” experience. This was the best use of technology as it combined a series of easy to create and use technologies into a highly engaging experience. The combination of green screen video, image tracking, world tracking and avatars were perfect to advertise this product while also highlighting what can be achieved with Zapworks Designer.
This experience was to advertise a new “natural energy drink for kids and teenagers”. Chris, Lucy and Caleb made up this team and called it Baby-K after Caleb's school nickname.

To launch the experience, the user would scan the QR code. This would activate the image tracked experience. The tracked image displayed a Ready Player Me avatar of Caleb. When the user found the image, the Avatar would come to life, hiding the avatar and showing a real Caleb instead.
A video of Caleb, filmed with a green screen, would play to introduce the product and also the experience. A "Get Energised" button would appear, which would activate a world-tracked experience.
Caleb’s avatar would re-appear with buttons which the user could select. The options would make the avatar dance or take a break. A great use of green screen video, as well as combining different tracking experiences.
Check out Caleb's dancing avatar using the QR code above.
Overall Winners

The winners of the hackathon created the “Escape Room Experience”. George, Sheridan and Adam created an escape room including a series of clues needing to be solved. This was the winning entry as it made use of multi-scenes to move between the clues. These scenes had been well thought through, the clues challenging and the end goal rewarding.
The experience, launched from a poster, was image tracked. The room was then mapped to the poster which could be rotated to help the user find and solve the clues.
They downloaded a 3D scene which included a bed, a desk and a door to use within this experience from Sketchfab. The team created multiple scenes to move between the clues. The flow of the scenes were mapped out to provide a great user experience.
Each clue had to be solved to help the person trapped within escape the room. Once they had escaped the user would be rewarded with access to the poster for the real escape room.
We'll be sharing more about the experience from the winning team soon, including how it was developed as well as advice for creating your own AR with Zapworks Designer.
Final Thoughts
Congratulations to all the winners and everyone who took part. It was a great day to be a part of, to share learnings and best practices. It was also great to be a part of what Zapworks Designer will become.
It is vital for us to continue our mission, to democratize AR and make it accessible to all. After all, technology is constantly progressing and demands are changing.
 Emma Moore
Emma MooreCustomer Success Manager, Zappar


