Today we are delighted to announce the launch of the new and improved Zapworks Designer.
Zapworks Designer plays an important part in Zappar's mission of democratising augmented reality. Where our Universal AR SDKs and Studio tool offer methods of building AR content for a developer audience, Designer is a product that empowers those who don’t have a background in coding to also make use of our world-class computer vision technology.
Historically, we have thought of Zapworks Designer as the ‘Powerpoint of AR’. It offers a similar user interface, and shares concepts such as scenes and transitions that allow the user to build interactive presentations, or in our case, image tracked AR experiences.
Today, we take inspiration from the no-code movement and consider it the “Canva of AR”. This exciting development has empowered those who would previously have been restricted to browsing and using websites, web, and mobile applications, to actually being able to build them.

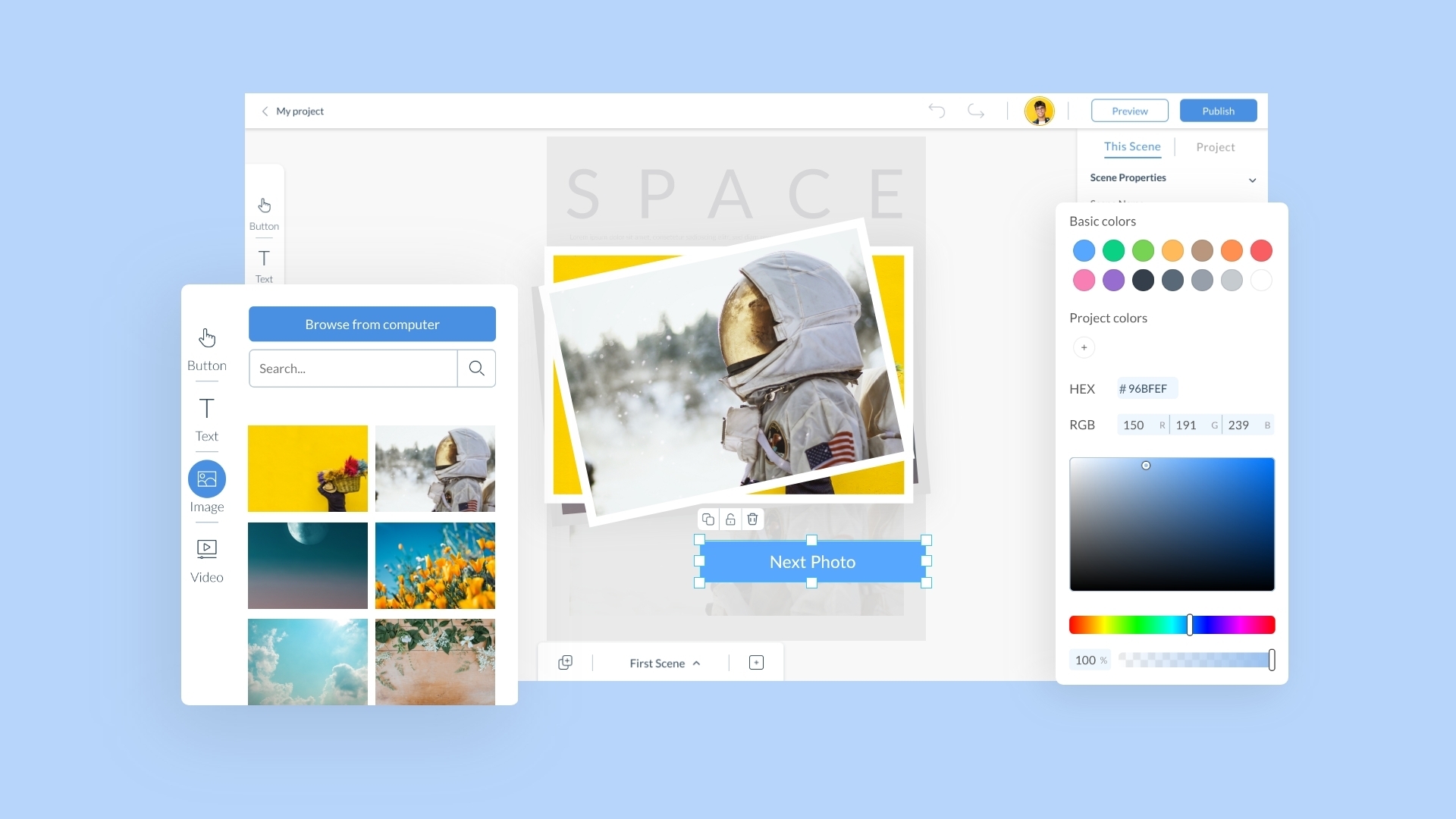
(The new image gallery menu in Designer)
We want to do the same for augmented reality development. Our long term vision for Designer is to enable the 99.7% of the world’s population that doesn’t know how to code to be able to build experiences using all the popular design patterns and features of the most impressive augmented reality experiences.
We’ve rebuilt Designer from the ground up in order to take more advantage of modern browsers and support our latest tech. That means that over the next 12 months we will be introducing support for 3D models, world tracking and face tracking, along with templated interactions that you can drag into your scenes.
For now, you will see that Designer has some significant improvements from its previous iteration. The highlights of this release are:
Much improved User Interface
The new Designer interface provides the user with a much-improved creator experience. The layout makes full use of the browser window, with a clear delineation between the 3 core areas: media upload, project and object settings, and scenes. Along with the new interface, there are dozens of quality of life improvements included, such as the ability to zoom the camera and drag media files directly onto the canvas.

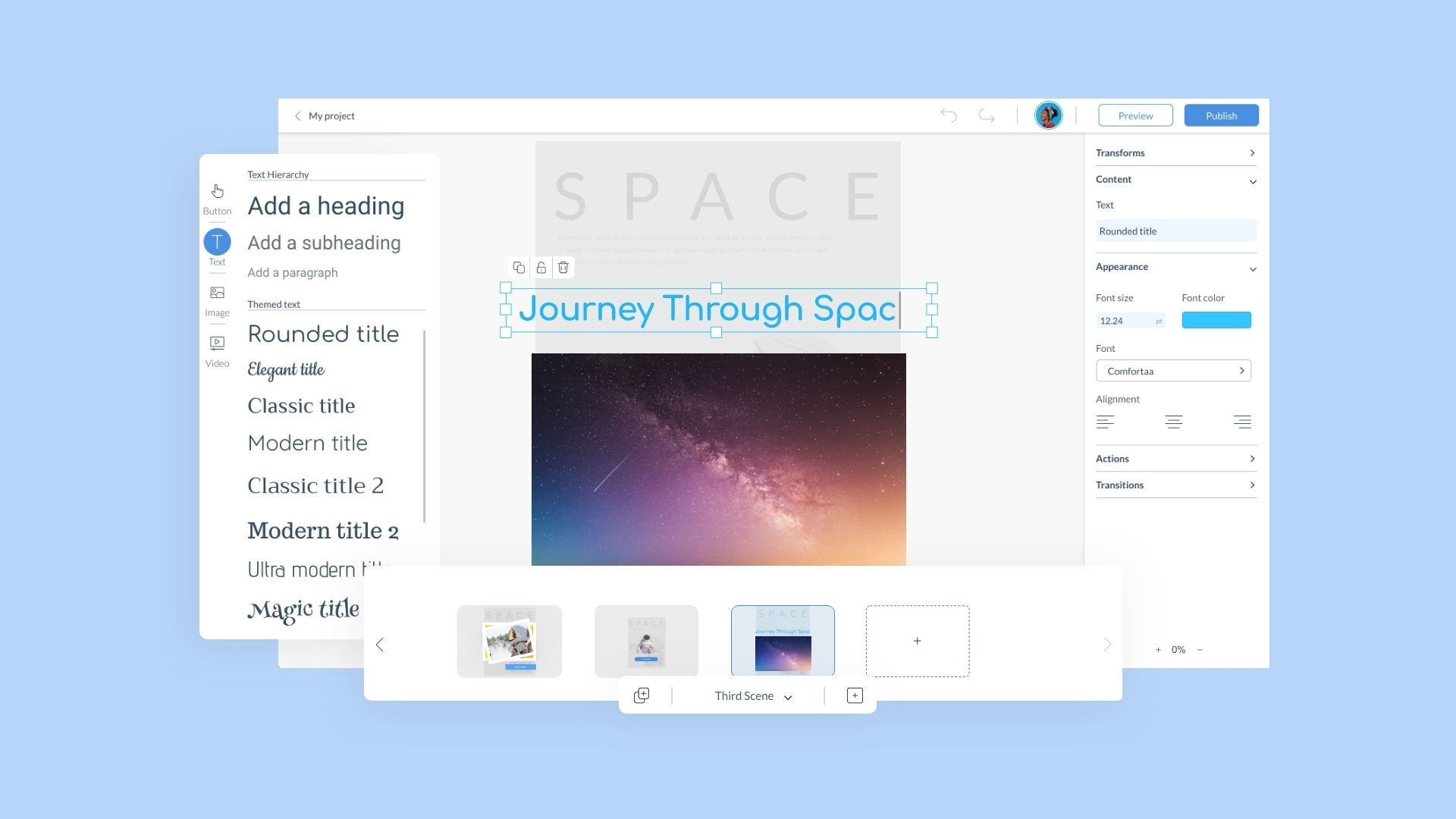
(The new scene menu in Designer)
Streaming video as standard
Designer has been built with native HLS streaming - the same as Netflix, YouTube and all of your favourite video streaming apps. Videos in a Designer-made experience will stream to the end-user with the quality of the video responding to their network conditions to ensure an optimal experience.
Alpha video support
Along with streaming videos, we are also now pleased to bring support for alpha video (videos with a transparent background) to Designer. This has been a regular feature request from the community and opens up a host of interesting opportunities for creators.

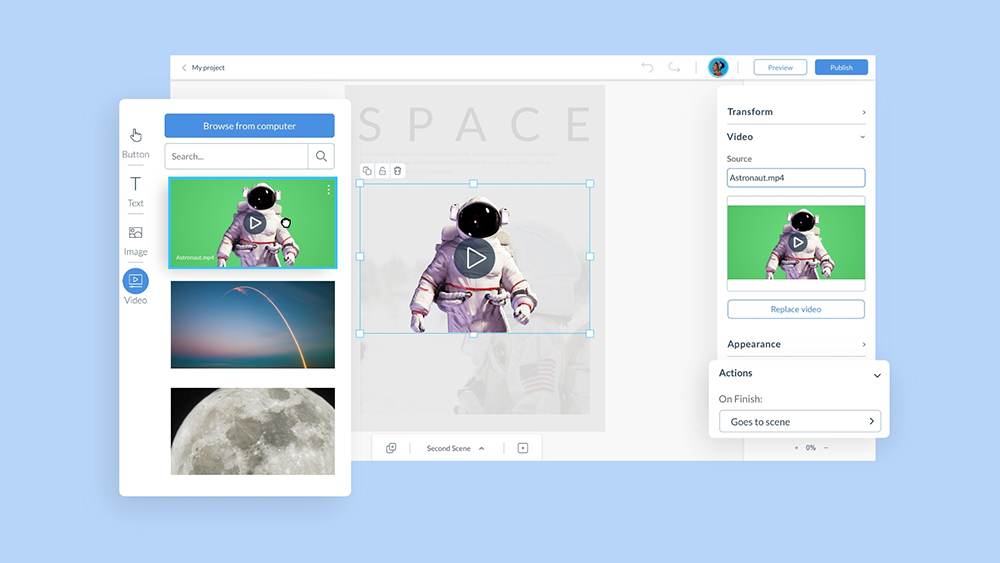
(Adding alpha video to a scene in Designer)
WebAR-first distribution
Everyone at Zappar passionately believes that the web browser is the best method to deliver content to end-users for the vast majority of AR use cases. Distributing your content via the browser (rather than a native app) massively reduces the friction of users enjoying your content. AR in the browser (known as WebAR), enables end-users to simply scan a QR code using their phone (or opening a link) and arrive at the experience. No app download required!
With short-form mobile AR experiences, such as those typically produced using Zapworks, we believe this offers a much greater experience and we have built Designer to reflect that.
Building the new Zapworks Designer
Alongside our Lead Designer, Joe Brazao, and Senior Javascript Engineer, Justin Rhodes, I gave a talk at Zappar’s AR Pioneers conference in June about building Designer. If you would like to learn a little more about the behind the scenes process of building Zapworks Designer then I encourage you to check it out.
Get started
To get started with Zapworks Designer, simply login to your Zapworks account. We have a set of documentation and tutorials to help you get started. To keep up to date with future developments, please do sign up for product notifications and if you have any feature requests (or bugs to report) then you can send them straight to our team here.
We can’t wait to see the projects that the incredible Zapworks community create and to continue to work closely with you all to take Designer onto the next phase of its journey!
Cheers!
Chris
 Chris Holton
Chris HoltonHead of Product, Zappar