Hey everyone! Big news, Zappar has just launched a major update to Zapworks Designer, including support for 3D models.
Today’s deployment offers a significant upgrade upon our previous release back in September. You may recall that our first iteration of Designer aimed for feature parity with the previous version of Designer. With this release, we have very much moved beyond!
The new release has two major components that I will take you through.
1. 3D model support
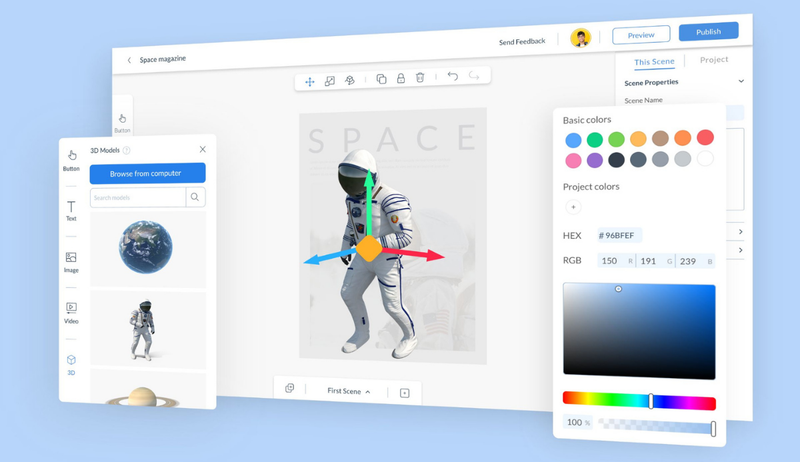
First is the ability for Designer users to upload 3D models in the glb format. Glb is a popular format for 3D models that is well supported on model libraries such as Sketchfab and is easy to export to from your favourite 3D modelling tools.
Not everyone has their own collection of 3D models, so to help you get started we have preloaded a number of 3D models into Designer. These will allow users to get started building without having to source assets from external sites, and get started with learning how to build content.
Find out more about our 3D support here.
For those of you just getting started with 3D, we encourage you to be mindful of the size and number of models that you are using in your projects. 3D models can get pretty large, and with AR these models are being served to your end-users via the web browser, often out of the home on their mobile network. Not everyone enjoys the best data connection, so be considerate of the end-user experience and make sure to test thoroughly.
2. Object manipulation in 3D
The second is a new UI for manipulating objects in 3D space. Moving from a 2D content environment to a 3D viewport brings a number of challenges for the creator, so we have focused heavily on this aspect to ensure the adoption is smooth. As you can see from the videos below, we have designed a really clean user experience for object positioning and manipulation.
For those users that prefer to not use 3D models and 3D space, we’ve maintained a ‘2D mode’ which is effectively the same interface that you will be used to.
The new 3D mode is enabled when 3D models are added to a scene. The 2D mode can be switched back on when there are no 3D elements, although 2D content can now also be manipulated in 3D space.
Who is it for?
We firmly believe that Designer offers the easiest way to create augmented reality content for those of us who don’t know or don’t want to code. As we continue to add functionality that expands our creator's ability to build an increased number of diverse experiences, we remain committed to ensuring that the user experience remains as simple as possible. We think that designers, marketers, product managers, L&D professionals and people from many more backgrounds will continue to see the value in the tool.
What's next?
In terms of the product roadmap, we believe we have a very exciting one :-) In the short term, we hope to be able to support both the Lite branded splash page and the Branded splash pages, so watch out for an announcement on that.
In the medium term, we are also actively looking at supporting additional tracking types in Designer as well as working closely with the Zapworks community to understand your needs and the types of experiences that you want to build.
I wanted to say a massive thank you to the incredible team that have been working on Designer. It’s a huge collective effort bringing together a product like this so big congratulations to everyone involved in the release. We hope you like it!
Let’s get building!
To get started creating 3D augmented reality, head over to zap.works and start a free 14-day trial.
As always, if you need help with your Zapworks Designer project you can get in touch with us via support@zappar.com (Pro and Enterprise customers), check out our documentation, or book a training course for your team. We can’t wait to get your feedback on the latest release and will be actively seeking out user testers who would like to share their experience.
We are also hosting a webinar on the 25th January, where our Lead Designer Joe Brazao will be taking you through how to build an augmented reality Guitar Store in Zapworks Designer.
You can sign up here – it's going to be a fun one.
 Chris Holton
Chris HoltonHead of Product, Zappar