At this year’s AR Pioneers event, we invited a panel of our agency partners, all experts in UI and UX design within the AR world, to discuss some of the key considerations needed when designing immersive experiences. On the panel was Poala Fiorio, Content Manager at Viewtoo Digital Marketing Agency, Tim Wickham, Senior Motion Graphics Designer at PinPoint Media and Frans Tihveräinen from FlyAR Augmented Reality Studio.
During the session Zappar’s Sheridan Darko-Defoe threw out some interesting and thought provoking questions to the panellists. We explored what UI and UX was, how to best implement it within an AR experience and also how to overcome challenges and avoid creating bad UX. You can watch the full session here.
Our panel agreed on the importance of considering both UI and UX when building AR experiences and then began outlining what was included within each discipline.
What is UX Design?
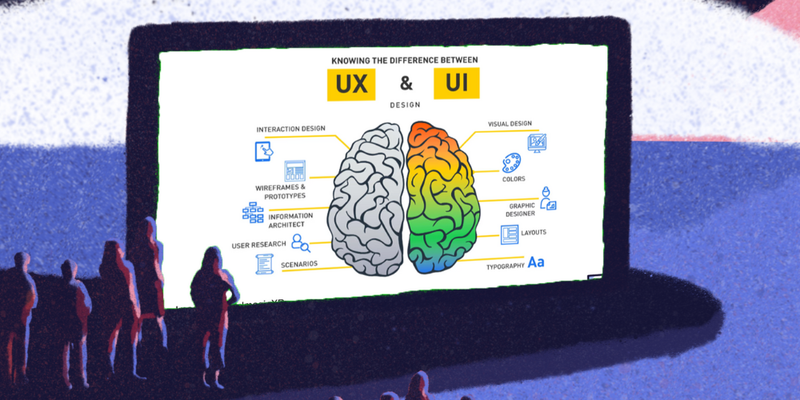
Our panel very quickly shared the definition of UX Design and outlined its purpose. UX stands for user experience and the purpose of UX is to create easy, efficient, relevant, and an all around pleasant experience for the user.
Check if your projects and experiences have good UX by asking yourself questions like, how easy is it to interact with those assets? How does the overall experience look?
What is UI Design?
We then moved onto the definition of UI, which stands for user interface. UI is all about the visuals, and includes the visual design of all of the elements that enable the user to interact with the product or the service.
Check if your projects and experiences have good UI by asking yourself questions like, what assets do you have? What are you looking at?
What to consider when designing AR projects
Our panellists have a wealth of knowledge drawn from working in the industry and facing the challenges designing for AR throws up. Between them they have helped us create this list of the key considerations to take into account when creating stand out AR experiences.
Don’t ignore 3D - the additional dimension
When creating AR, we have an additional dimension, the Z axis which controls how far or close things are to us.
“Depths are one of the big things when considering UX design for AR. When creating AR experiences you need to think about things in a more three dimensional way. The fact that the experience is 3D is a massive part of the overall experience for the user.”
Tim Wickham
Consider location and environment factors
Another thing to consider is where the experience is going to be used. Your experience needs to be tested throughout development in the environment that it will be launched.
When creating AR experiences lighting conditions often cannot be controlled but should always be considered.If you're creating AR experiences that will be viewed outdoors, one challenge is the sunshine, or lack of it. With high sun, it may be hard to load the experience or see it on your device if casting a glare on your phone. If there is no sun or shadows, it could also impact your experience as your target image may not have sufficient light.
Think about the screen size
One of the main points that came up with our panellists was the challenge of screen size and the importance of always keeping in mind what device the AR experience is being viewed on.
“More often than not an experience will be loaded and viewed on a tiny magic screen.”Frans Tihveräinen
In most contexts AR experiences are designed for tall and thin screens. Therefore thinking about the placement of elements within your AR experience is a very important consideration.
Keeping the size of the screen and its limitations in mind throughout development and production, is vital. For example making sure you don’t fill it up with lots of UI elements.
Content optimization is also very important when creating AR experiences. Content needs to load instantly and run as smoothly as possible. This is particularly necessary when it comes to a smooth onboarding process, something we will cover more about later.
Keep it simple
It is important to keep things simple within your AR experiences. AR is still a relatively new technology, and people who have never interacted with an AR may load your experience, so the challenge is to make the experience engaging and accessible.
We want all users to engage and have a great experience with the AR, so you will need to balance simplicity with elements that keep it new and exciting for your more experienced audiences.
When it comes down to content, often with AR less is more. It's tempting to include more 3D models, scenes and a few more animations and interactions. But the more you add, the bigger the AR experience which can be clunky and slow to load. Your user may look at it for a minute and think it's cool, but move on quite quickly and not fully engage with the experience.
Previously we made a very cool, packaging project from start to the end but it was seven minutes long. In hindsight it was way too much, way too much stuff.
Frans Tihveräinen
User testing is key
Testing is an important element to factor in when developing AR experiences. Poala found, when testing, that there is a difference to how different generations use their smartphones. Gen Z usually use and hold their phones horizontally and keep their devices very close to their waist. Whereas older generations hold their devices vertically and further away from their body meaning they have more of the experience within their vision.
This difference in behaviour means that it may be easier for the older generation to view AR experiences in their space and to enjoy augmented reality. Due to the fact it is easier to place an object within an AR experience when a phone is held up in front of a person rather than hiding in a pocket.
Don’t forget onboarding
When designing AR you need to think about how the user will navigate through the experience and what the flow looks like. You’ll need to consider…
Clear instructions
Most experiences are designed to be quite straightforward, the less instructions that are needed, the better. Part of the joy of AR experiences is navigating and exploring. However, for some projects, it can be useful to include a brief onboarding including instructions on how to navigate the experience.
The onboarding only needs to play the first time the AR experience is launched to guide the user. Instructions such as ‘point your phone at the image’, ‘tap this button’ or ‘place the model in your own space’ can provide all the information your user needs.
Easy navigation
To help your users navigate the experience, you can highlight elements that can be tapped or clicked to move to the next scene. A good place to start with this is using animations or effects like glowing buttons as well as using prompts to encourage people to tap or click. Making use of universal icons and assets that communicate instructions is ideal, especially when launching an experience within multiple language zones.
Considered UI
It's also important to have a clear UI that immediately lets people know what they need to do. Can people look at this experience and understand immediately what to do? Can you incorporate familiar elements of UI so they know what to do while reducing the amount of work you need to do?
Don’t use AR for AR’s sake
Each of our panellists championed the value of AR but also cautioned against the use of AR for the sake of it. Sharing the questions they ask when developing an experience are should we be using AR for this? Is there another type of media which is better suited?
Final Thoughts
Designing for an AR experience can definitely throw up a unique set of challenges, so how do you design effectively for AR experiences?
Firstly its important to consider the purpose of the experience and decide if AR is even the best fit, avoiding creating AR for the sake it, something that we often caution against here at Zappar.
Next you need to take into consideration different factors like the environment and screen size as well as thinking about your end user and how they will interact with the experience.
Finally, don’t overcomplicate it. By keeping your AR experience simple and engaging you will reduce load time and keep that dwell time high.
 Emma Moore
Emma MooreCustomer Success Manager, Zappar