Web-based Augmented Reality (Web-AR) experiences are AR experiences that can be launched directly from a web browser with no apps or downloads necessary, providing a seamless user experience. They can be activated using QR codes, deep links or image lookup, creating huge versatility for signage, packaging and much more.
During the pandemic, QR codes became commonplace as they were effortless to use and had a huge reach, with WebAR reaching over 6.5 billion smartphone users. Which for marketers out there is 6x the number of users than AR deployed across social apps like TikTok, Snap or Instagram.
There are many different tracking types that can be used to create best in class WebAR experiences:
Image tracking enables digital content to be tracked to a flat or upright image so it appears stuck to a piece of print material such as business cards, packaging and posters.
Face tracking enables digital content to be tracked to a users face found in the camera view. It's ideal for building face filter experiences, such as "virtual try-ons" (hats, jewellery, glasses, etc).
World tracking enables you to place digital content into your real-world environment without requiring any image or object target. It's great for visualising products like coffee machines, cars, furniture and much more.
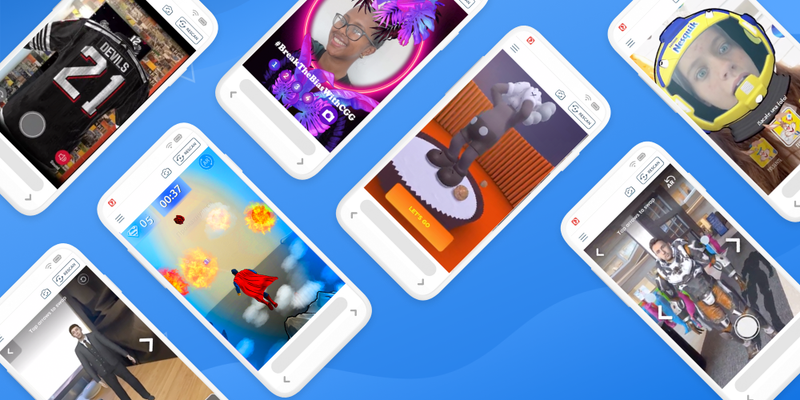
Here are some of our favourite WebAR experiences from 2022:
WebAR for Social cause: CGG - International Women’s Day
Delivery Method: WebAR
Tools used: Zapworks Studio
CGG used WebAR to enhance their company communications around International Women’s Day in an exciting and engaging way. Leveraging Zappar’s face-tracking technology, CGG encouraged staff to take selfies with one of the four face filters to share on social media. This AR experience also brought a remote workforce together around a common cause.
WebAR for Packaging: Nestle Argentina - Nesquik 60th celebration
Delivery Method: WebAR
Tools used: Zapworks Studio
Nestle Argentina leveraged WebAR to increase customer engagement. Helping customers to join in on the celebrations for Nesquiks 60th anniversary, Zappar Creative studio created this face tracked WebAR experience where customers could choose between 3-face filters to share on social media. They can take selfies with the past filter, blow out the candles on the cake in the present and look into the future with a space-themed filter.
WebAR for Marketing: Lightbox X Zappar - MetaMe Avatar Creator
Delivery Method: WebAR
Tools used: Zapworks Universal AR SDK for Unity
To celebrate Zappar’s partnership with Lightbox, Zappar Creative Studio created this WebAR experience to showcase the many possibilities of becoming an AI-powered 3D avatar, requiring only a simple selfie. Digital out-of-home (DOOH) has multiple applications, including personalised gaming, loyalty programmes and marketing campaigns. Simply snap a picture of yourself and you can become an avatar of your choosing which you can then place anywhere in your environment.
WebAR for Retail: TCC, Versus - The World of DC SuperHeroes
Delivery Method: WebAR
Tools used: Zapworks Studio
Zappar Creative Studio helped TCC create a WebAR campaign designed to increase engagement and attract families into Varus Stores. This Web AR experience was centered around two interactive games featuring the iconic DC superheroes Superman and Batman. Launched via QR code, customers could play with their chosen hero and defeat asteroids with Superman and honing their target practice with Batman.
WebAR for Packaging: Acute Art - KAWS Puffs X General Mills
Delivery Method: WebAR
Tools used: Zapworks Universal SDK for Unity
Acute Art worked with General Mills Creator of Reece’s puffs and Artist KAWS to create this WebAR experience, activated via a QR code on pack that invited users to play an immersive game. Pieces of Puffs fall from the sky, and the user must tap to break as many Puffs as they’re able before said pieces of cereal cause the Companion to sink into a bowl of milk
WebAR for Events: Beiersdorf - Innovation Summit Avatar Creator
Delivery Method: WebAR
Tools used: Zapworks Universal SDK for Unity
Zappar Creative Studio partnered with Biersdorf to create this exciting WebAR experience for their innovation summit. This two part experience was launched via QR code. Part one is an event teaser experience where users could ‘save the date’. Part two involves an avatar creator experience built in unity where attendees can create avatars of themselves. Once the summit ended all the avatars were ‘stitched’ to create a landscape photo of all attendees.
WebAR for Sports: Groove Jones - New Jersey Devils Third Jersey AR Campaign
Delivery Method: WebAR
Tools used: Zapworks Universal AR SDK for React-Three.js
Groove Jones partnered with New Jersey ice hockey team The Devils to create this immersive WebAR experience teasing the reveal of their new jersey. Activated via QR code on posters this campaign had two phases. When scanned before the reveal date it revealed the jersey material with the launch date and when scanned after the launch date it showed a photo realistic 3D version of the jersey.
Want the latest and greatest AR examples delivered straight to your inbox?
Subscribe to get an AR example every Wednesday that you can experience directly on your smartphone, including campaigns from brands such as Disney, Nestlé, North Face and leading Alcobev names.
 Nafisa Ahmed
Nafisa AhmedMarketing Executive, Zappar